Tips and tricks for Inphinity Forms REST functions
You can use Inphinity Forms REST options to set up integrations with 3rd party services. As the data format varies between different services, we added options to specify advanced data transformations as javascript functions. This is a versatile solution for data transformation, but you can do much more.
In this article, I will show you two examples of advanced REST transformation function uses.
Updating current row with autocalculated value before saving
Say we want an application where the user will manipulate current values based on previous values. I.e. user wants to increase the planned value by 10%. For this use case, we create a simple Form with four columns – the dimension, current value, relative % change, and autocalculated result value.
We create the columns as follows:
- Current value
- Column name: current
- Label: Current value
- Type: Number
- Relative % change
- Column name: relPercentChange
- Label: Rel. % change
- Type: Currency
- Currency sign: %
- Currency sign position: right
- Result
- Column name: result
- Label: Result
- Type: Text
- Autocalculate: Enabled
- Formula:
=Num#('$(row.current)') * ( 1 + (Num#('$(row.relPercentChange)')/100) )

First, it converts the values in current and relPercentChange columns to numbers, then it divides relPercentChange by 100 (to convert from % to factor) and adds 1 (to make it relative to 100%). Lastly, it multiplies the current value by the calculated factor.
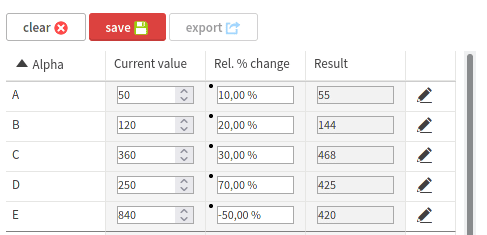
The form now looks like this:

The result column shows the current value updated by the percentual value. Upon saving the row, we want the autocalculated result to become the current value and to clear out the relative change value. We will use a trick in the REST settings.
This trick is based on three facts:
- THE REST CALL CAN BE SET UP TO HAPPEN BEFORE SAVING THE DATA TO FORMS DATA STORAGE.
- YOU CAN MANIPULATE THE DATA BEING SAVED ACCORDING TO THE RESULT OF THE REST CALL
- YOU CAN PROVIDE A FAKE REST CALL RESULT WITHOUT ACTUALLY MAKING ANY HTTP REQUEST
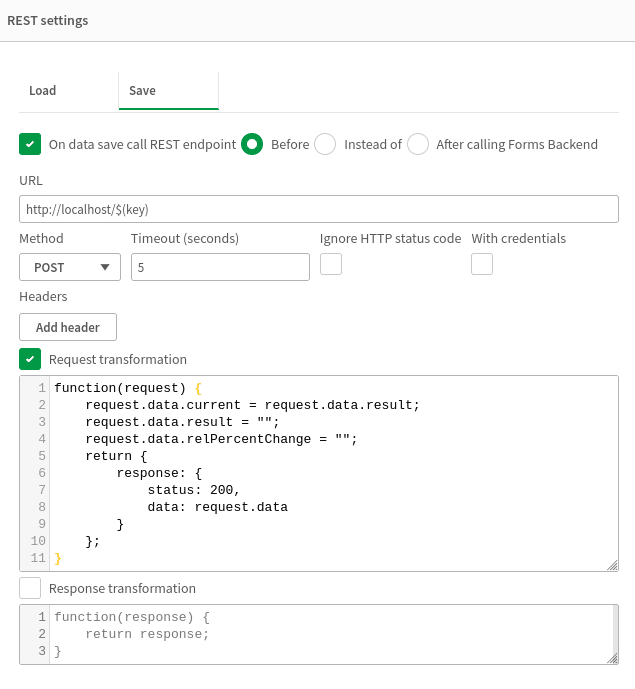
In the Form configuration, we enable advanced settings and in REST settings, we set up the following:
- [X] On data save call REST endpoint (o) Before calling Forms Backend
- URL: http://localhost/$(key)
- [X] Request transformation
function(request) {
request.data.current = request.data.result;
request.data.result = "";
request.data.relPercentChange = "";
return {
response: {
status: 200,
data: request.data
}
};
}
The provided URL is just a dummy URL – it will never be called. The request transformation function first copies the value in result to current, then clears result and relPercentChange and finally returns a fake response with the manipulated data. (Normally this is where the HTTP call would happen, but we do not need it so we provide the response directly).
Here is the working result:

Navigating to a different sheet after saving data
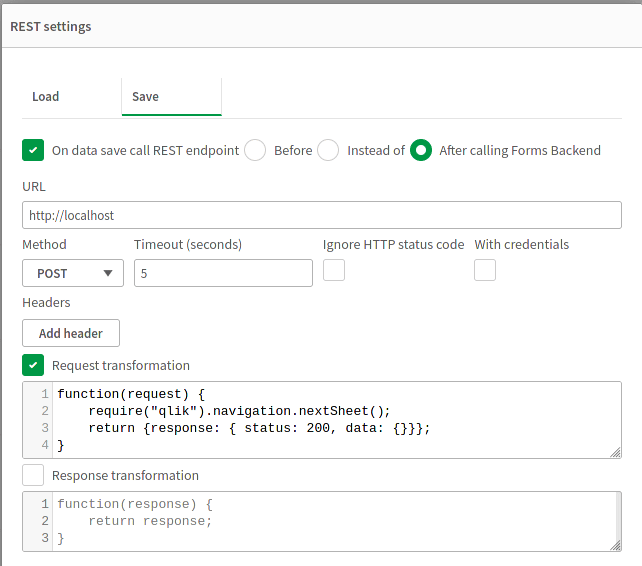
Not only can we manipulate the data before saving it, but we can also call other APIs and functions. Let’s say we want to proceed to the next sheet once the form is saved. We can do this by simply calling the Qlik navigation API when the save completes.
The Qlik navigation API is documented here.
To get the reference on the Qlik object, we will call require("qlik") function. Then we call navigation.nextSheet() to proceed. Finally, we return a fake response as we did in the previous example.
Here is the complete code:
function(request) {
require("qlik").navigation.nextSheet();
return {response: { status: 200, data: {}}};
}
If you’re interested in more functions & features of Inphinity Forms, click here.
Follow us on LinkedIn to not miss any news from the Inphinity data analytics world!




