The newest version of Inphinity Forms write-back extension is a demonstration of creativity with added value. Unique new ideas came not only from our team – many of you shared interesting suggestions on how to improve your favorite write-back extension for Qlik. So, we hope you’ll like it 😉. What’s new?
UPLOAD A FILE TO YOUR DATA!
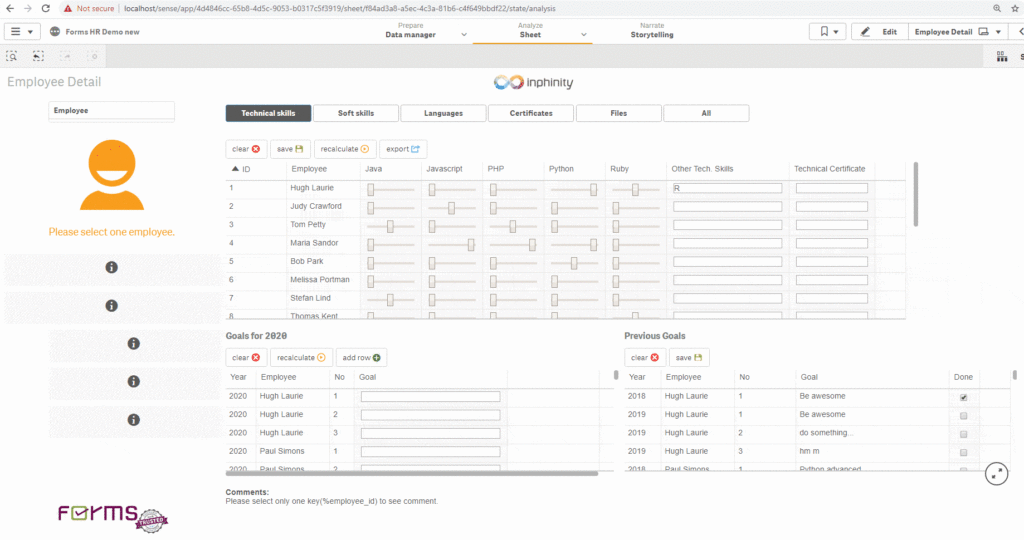
Do you have a list of employees in your Qlik Sense? Do you use writeback for adding comments or saving data about their skills, goals, bonuses, or certificates? There’s still something you need to store outside of the Qlik Sense, isn’t it? Thanks to Inphinity Forms v7.0 you can now upload their CVs, employment contracts, or certificates to each of them right within the table in your Qlik Sense app! Files will be securely stored to the server according to your specific customization. When you need to open it… just click on the link in your app… so simple!

Are you thinking about other use cases right now? Yes, you’re right – sales orders, legal documents, documentation, schemas, photos, scans… everything. Together with other field types, you can create your own workflow around these documents – checkbox if it is legally correct (and of course data about who and when checked it), traffic light if the manager approves it, date when it should be sent or declined…
Bonus tip (utilize and enhance unstructured data with write-back): You can use Mole Unstructured Data Connector for analyzing the content of all these documents 😉. Imagine the world where you can upload a legal document to the specific customer right within your Qlik app. A few months after you’ll have many documents – securely saved to your server, assigned to the specific customer, and loaded back (together with their content) into the Qlik app. “Please John, can you search for all customers I have signed the NDA last year with? I’ll also need all the legal documents we have where Qlik is mentioned.” What will be the answer? “Yes, sure, give me a second to open the app!” If you still don’t believe this is possible, follow me on LinkedIn, especially in the next weeks…
ADD COLORS TO YOUR DATA
The new field type color picker could seem like a fancy feature only. However, you can use Inphinity Forms for defining your own dimensions, teams, categorizations… Thanks to this new field type analyzer users can manage their colors, too!

ADDING NEW ROWS BY DEFAULT IS FINALLY HERE
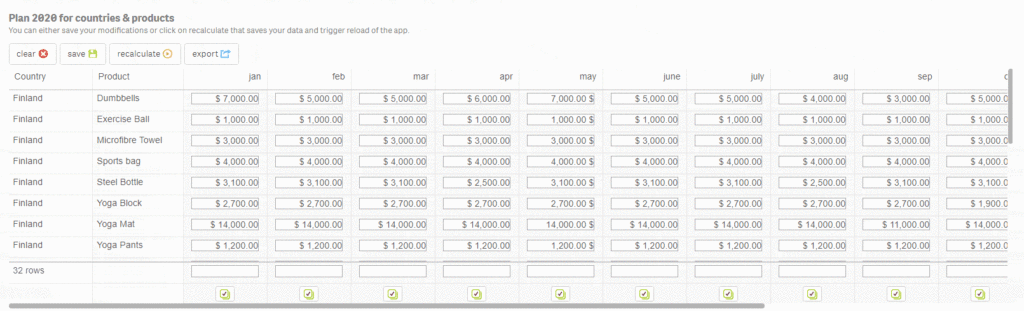
Many of you use one of the suggested workarounds by using Qlik features for adding new rows to the Inphinity Forms. Now, this era ends… Adding new rows is officially available within the extension! To meet your different requirements, you can choose whether the key should be autogenerated or the user could enter his/her own value.

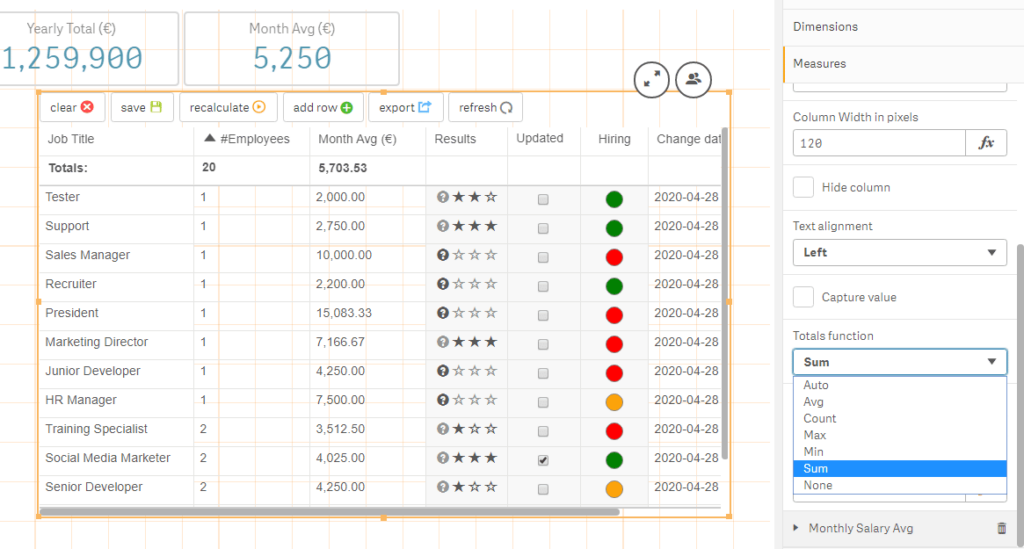
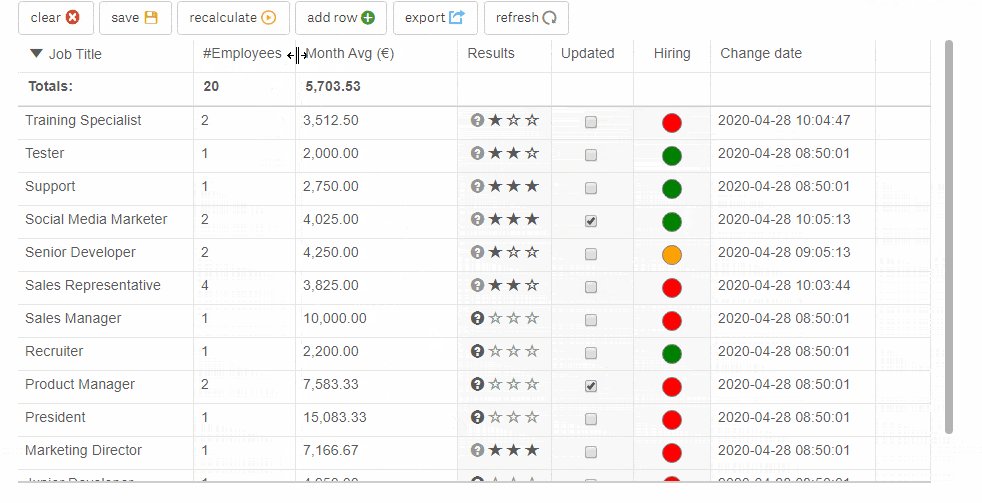
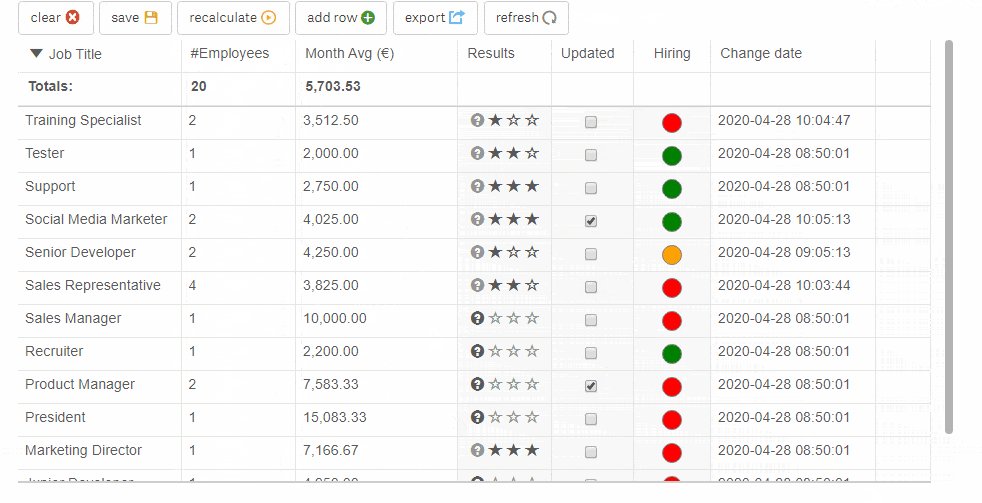
TOTALS OF MEASURES FOR BETTER UNDERSTANDING OF THE SITUATION
Totals for measures from a data model finally arrives! Naturally, with the same concept as you use it in a Qlik default table – on/off and choosing the right type of total function for each measure.

WARN USER BEFORE SAVING INCORRECT DATA
Now you can define your own validation rules for each field type that’ll be checked right when the data is entered.

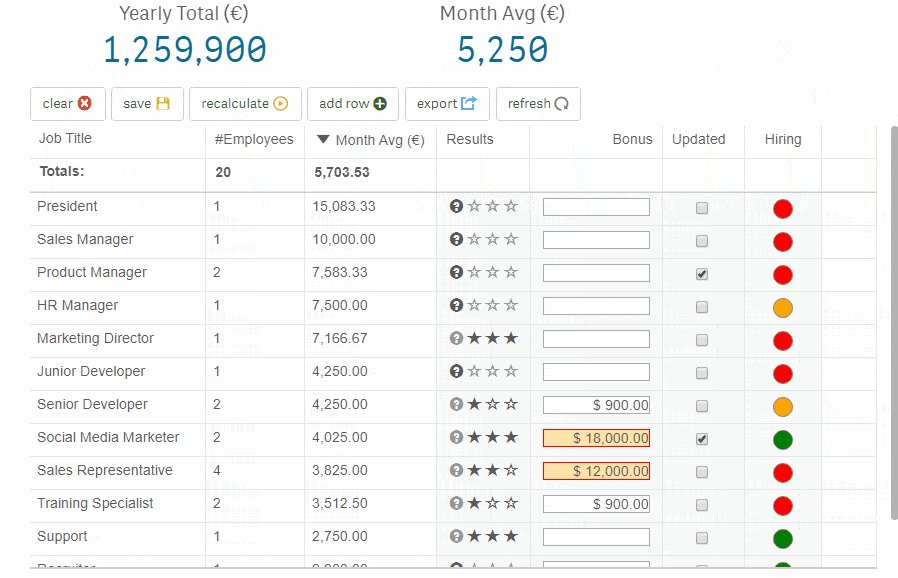
QLIK-STYLE DESIGN IMPROVED
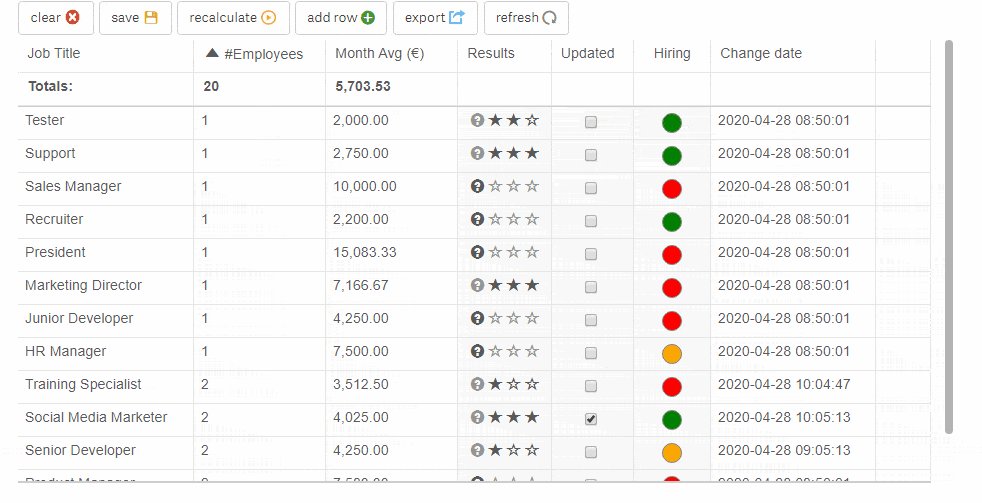
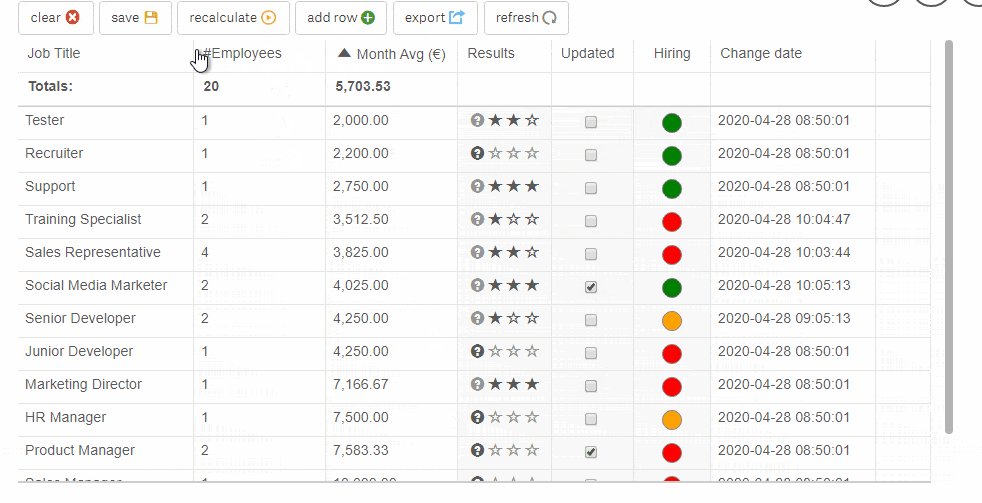
The user experience of using Inphinity Forms is now much more similar to the Qlik default table with sorting and resizing columns width by drag & drop!

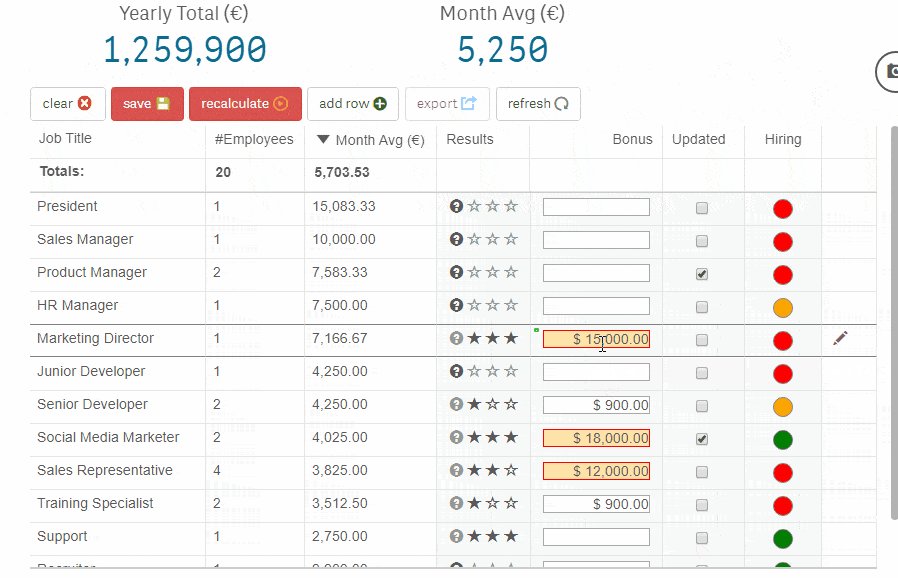
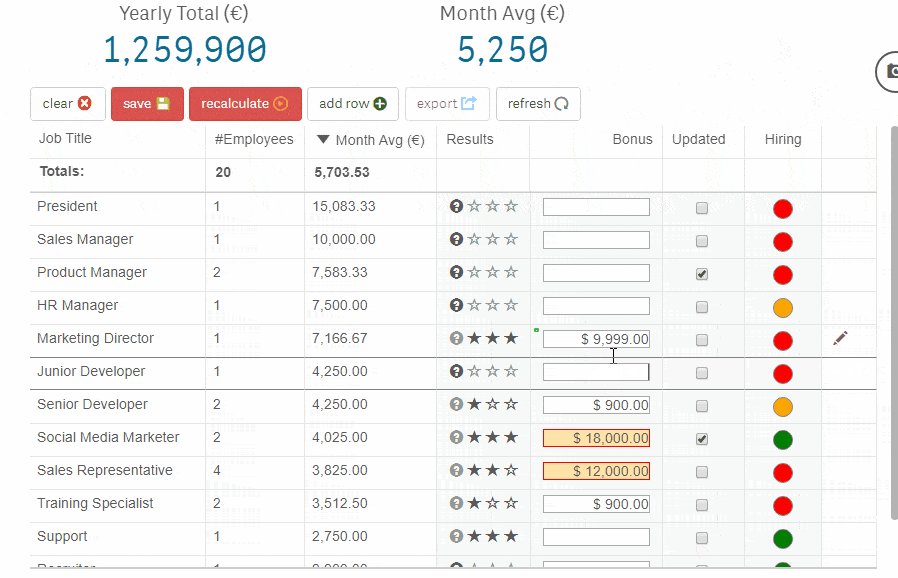
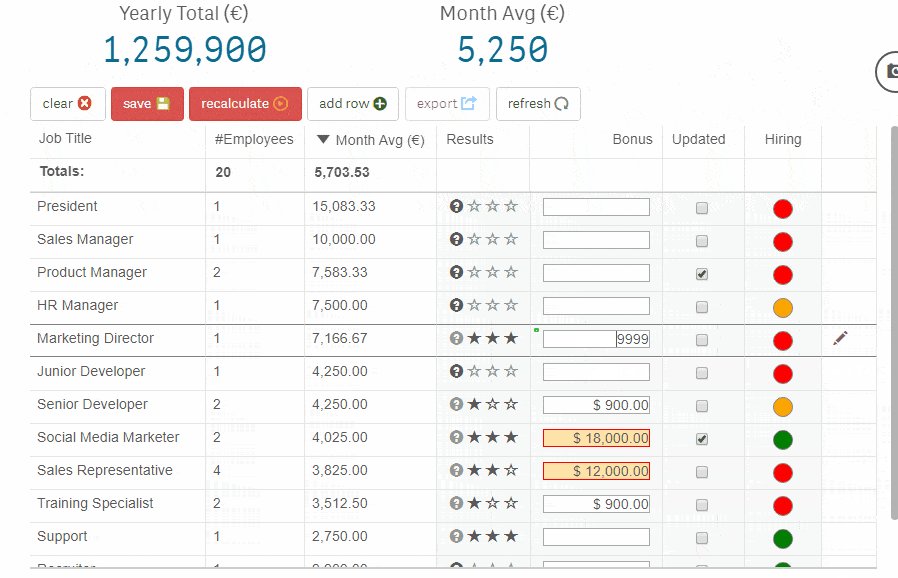
BETTER FOCUS WHEN EDITING
When you enter data, the specific cell is identified. But not only that. The whole row is highlighted so you will not get lost in large tables anymore!

NTERACTIVE SUPPORT WIZARD FOR EVERYONE
As a part of our technical documentation, we have decided to give you a possibility to investigate the issue by yourself. We really hope it will be appreciated by our partners and all tech gurus mostly. Naturally, we are still here for you at support@inphinity.xyz in case of any questions or issues.

…and that’s not all … try Inphinity Forms 7.0 now to explore more and find for example table background or more intuitive properties panel!
CHANGE ANY QLIK DEFAULT VISUALIZATION TO THE WRITE-BACK WITH DRAG&DROP
Thanks to the way how we develop Inphinity Forms – by using as many Qlik features as possible – it really is natively integrated with your Qlik app. Change any Qlik default visualization to the write-back with drag&drop:
[embedyt] https://www.youtube.com/watch?v=XwBhQsZnB8k[/embedyt]
If you want to get technically inspired watch Inphinity Forms TechTuesday video series.
Follow us on LinkedIn not to miss any news from inphinite data analytics world!
Enjoy Forms 😉!




